
こんにちは櫻井です。
普段画像を書き出すときに「あれ?これjpgとpngどっちが良いんだろう?」と思ったことってありませんか?
今回はそんな疑問を解決すべくjpgとpngの画像書き出しの実験を行いました。
仮説
そもそも画像の重さはなにで左右されるのでしょうか?
僕がはじめに疑ったのは大きさと色の数です。
jpgとpngでは大きくなった時、色の数が増えた時の画像の重さの増えかたが異なるのではないかと考えました。
これを立証するための実験を行っていきます。
実験方法
今回の実験ではphotoshopを使い640px*640pxのアートボードにひたすら色を増やしていきアセット書き出しで等倍〜5倍の画像を同時に書き出させます。画質はjpgは90%、pngは32ビットで行います。
実験結果
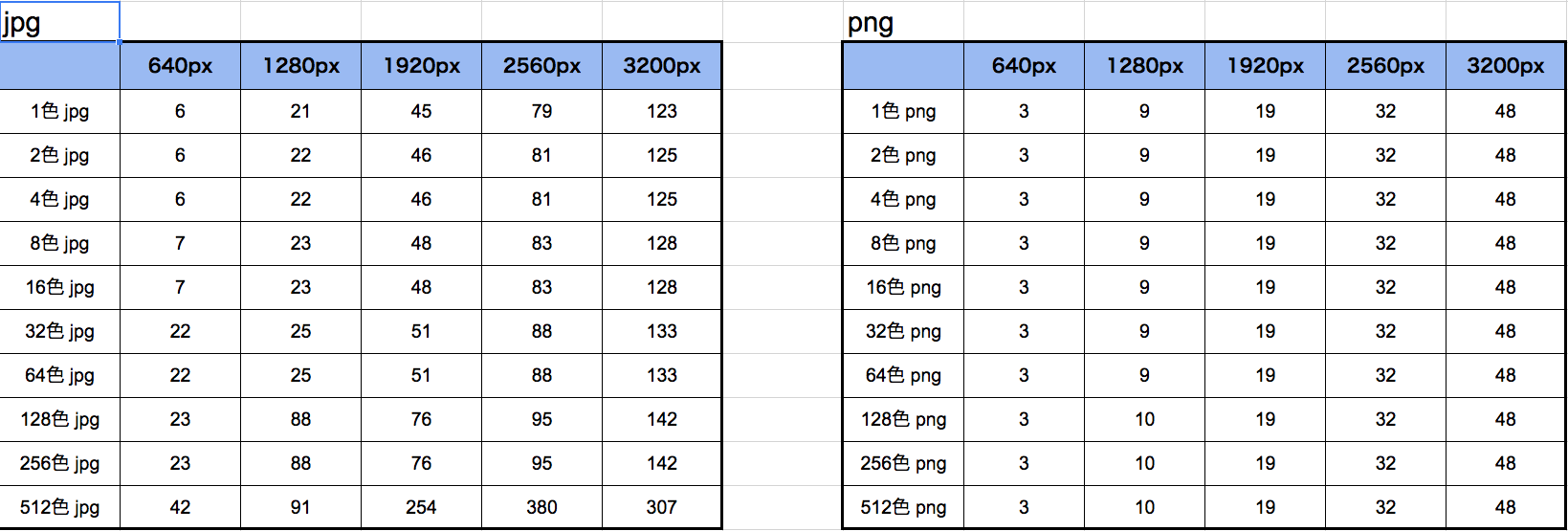
jpgは大きくなった時、色の数が増えた時に一部例外はありますが大きくなることがわかりました。
pngは色の数が増えてもほとんど重さに影響はなく大きくなった時に重くなることがわかりました。
詳しい結果は下の画像をご覧ください。

今回の実験結果だけ見るとpngの方が明らかに優秀でかなり軽量です。しかし、実はそんなこともありません。
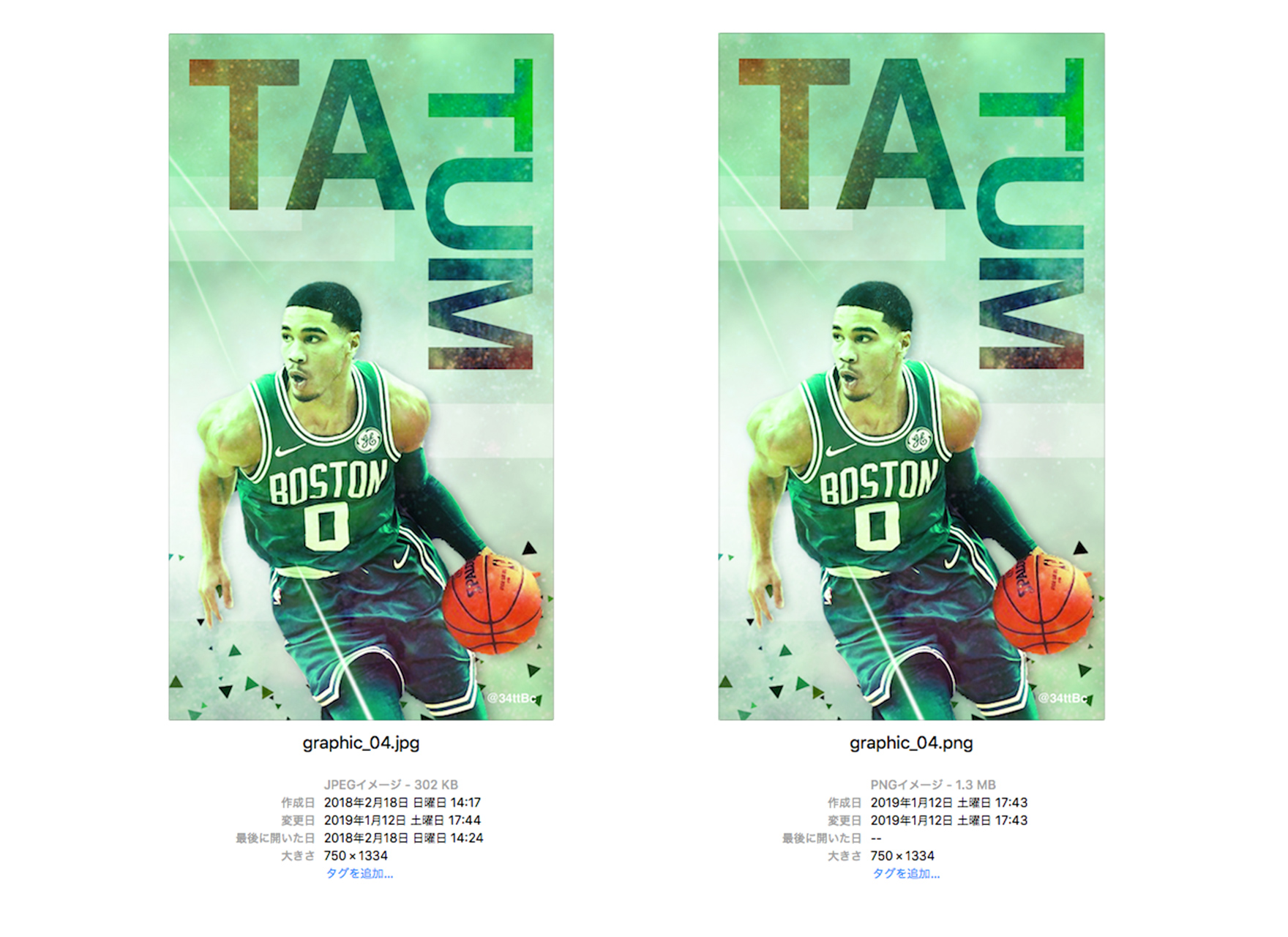
下の画像を見てください。

この画像は僕がプライベートで作った画像をFinder上で見たときの物を2つ並べたものですが、一見同じ画像が2つ並んでいるように見えますが右がjpg、左がpngで書き出した画像です。今回の実験結果だとpngよりjpgの方が重くなるはずですがjpgは302KBなのに対してpngは1.3MBもあります。
このことから大きさと色の数以外にも重さを左右する要素が存在していることがわかります。
では、その要素はなんなのか調べるため別の実験を行っていきます。
再実験
今回の実験ではどういう処理をするとpngがjpgより重くなるのかを検証します。
前回の実験同様まずは仮説から立てていきます。
jpgとpngの違いを考えた時にまずはじめに思いつくのは透明度を保持できるかどうかです。
pngの特徴である透明度を保持できる点、これが画像の重さに関係しているのではないかと考えました。
そこで前回の実験の産物、256色のレイヤーを使い、透明度を変えた同じレイヤーを複製して少しずつ横にずらしていきました。
結果から言いますとこの実験は失敗でした。透明度を変えると重くはなりましたがjpgを超えるような劇的な増えかたはしませんでした。
再々実験
長々と書いてきましたがこれを最後の実験にします。
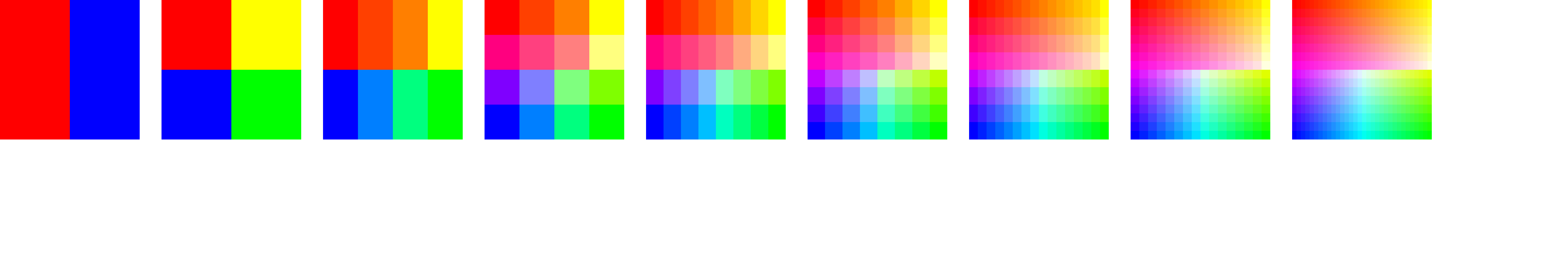
まず、下の画像を見てください。

この画像は色の数を増やしていった時の実験で生成された画像です。
この画像とpngの方が重くなった画像ではある違いがあります。
それは画像内に斜線や曲線などのピクセルがずれるような形、もしくは線があるかどうかです。
ピクセルのズレが重さに関係しているのではないかと考えました。
今回の実験では256色の時に作成したレイヤーを少し加工したもの(下の画像)を使用していきます。

これを複製し透明度を30%にしたものを同じ位置で15度ずつ回転させていきます。今回も大きさは等倍〜5倍まで書き出していきます。
実験結果
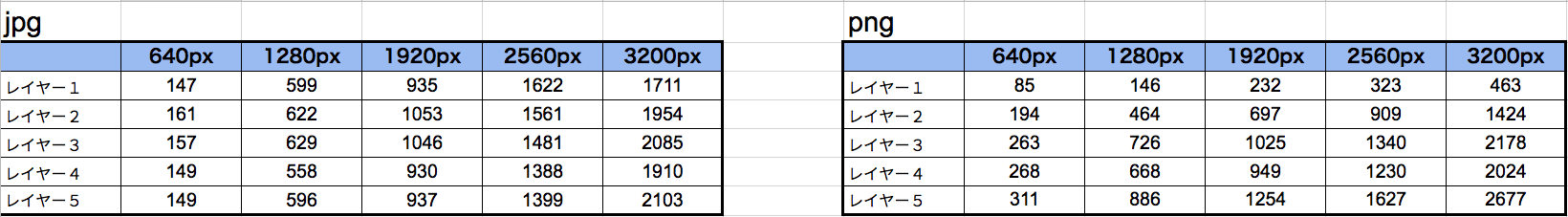
上の作業を5回繰り返したところついにpngがjpgの大きさを超えました。
詳しい結果は下の画像をご覧ください。

まとめ
この結果からpngがjpgと比べるとピクセルがずれるとかなり重くなることがわかると思います。
ここまでおこなってきた実験で斜線や曲線の少ない四角いものはpngで書き出した方が軽い、多くなってくるとjpgの方が軽いということがわかりました。
しかし、pngがjpgよりかなり重くなっている画像はjpgの4倍近い重さになっています。
最後の実験でもpngがjpgの4倍近い重さになることはありませんでした。もしかしたらピクセルのズレ以外にもまだまだ重さに影響する要素があるのかもしれませんし、曲線と斜線では与える影響力が違うのかもしれません。また、今回の画像は圧縮をしていないので圧縮を行うとまた違った結果になるかもしれません。
まだまだ実験の余地は残されているとは思いますが、今回の「jpgとpngどちらで書き出したほうがいいのか」の実験はここまでとさせていただきます。