
スタバに行く時はモバイルオーダーで注文して、長蛇の列を横目に受け取るタイプの鈴木です。
今回はスターバックスのブランドガイドラインのサイトが気になったので紹介します。
僕はスターバックスと聞いて思い浮かべる中に『広告を打たないブランド』という印象があります。
失敗から得た企業戦略の1つらしいのですが、ブランドイメージを守り、引き継いでいくためにも大切な戦略だと思います。
そんなスターバックスのブランドの扱いや概要を説明しているガイドラインサイトがこちらです。
https://creative.starbucks.com/
様々な企業のブランドガイドラインは案件でなくとも目にする機会はあるのですが、こちらのサイトではブランドを学びながら“体験できる”インタラクティブなサイトになっています。
まずトップではカーソルのホバーやドラッグに合わせ動く仕様になっていて、遊び心を感じますね。
ページ構成

Theoryではシーンごとのデザイントーン、Case studiesでは季節ごとのデザインを掲載しています。
『Logos , Color , Voice , Typography , Illustration , Photography』の6つのカテゴリーでは、TheoryやCase studiesで紹介したアイテムをより細かい要素に分けて紹介しています。
Logos

ロゴページでは「SIREN」と「WORDMARK」を分けて掲載しています。
使用できる組み合わせや見え方を自分で選んで切り替えられる様になっていました。
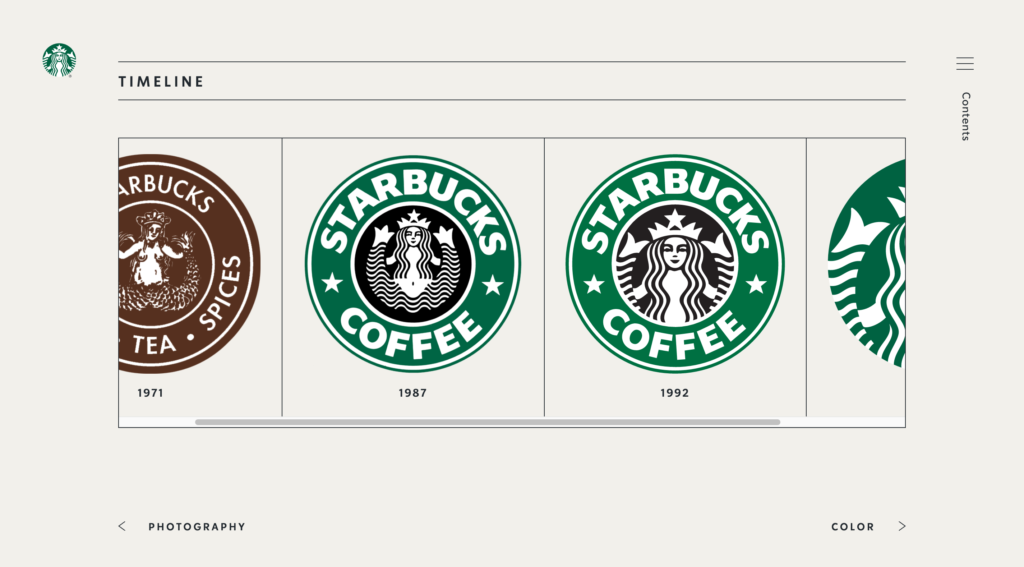
「TIMELINE」ではロゴの変化も紹介していました。
僕は1992〜のブランド名が入っているロゴに馴染を感じますね。

Color

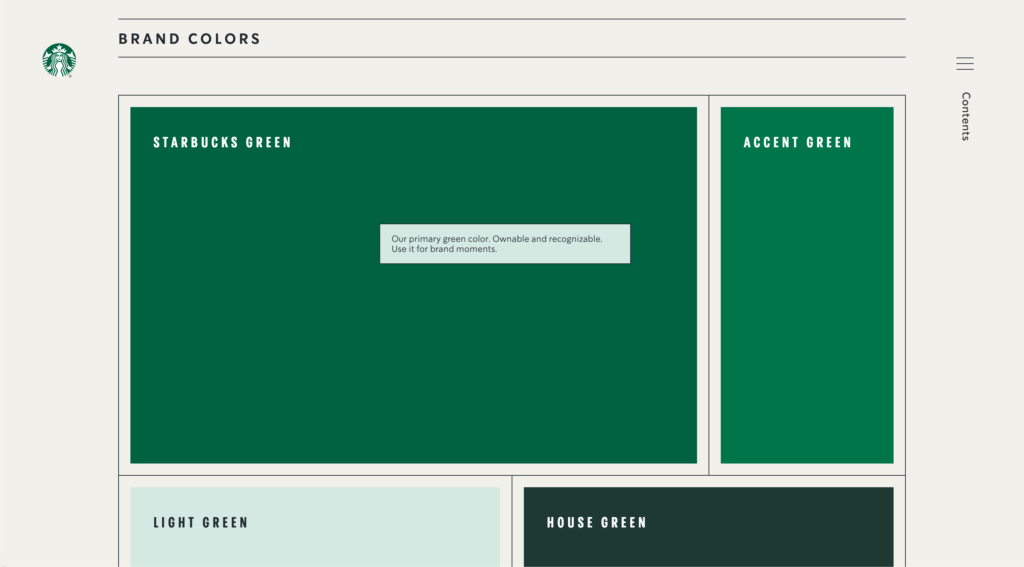
シンプルな作りでブランドカラーを掲載していました。
カラーごとにホバーすると色の役割や組み合わせの説明が出てきます。
下の方には季節ごとのカラーをアイテムと一緒に紹介しています。
LIGHT GREEN(水色)はこのサイト内のアクティブなコンテンツに使われていますね。
店舗では見ないからか、個人的にあまりスタバとしての印象がない色です。
Voice

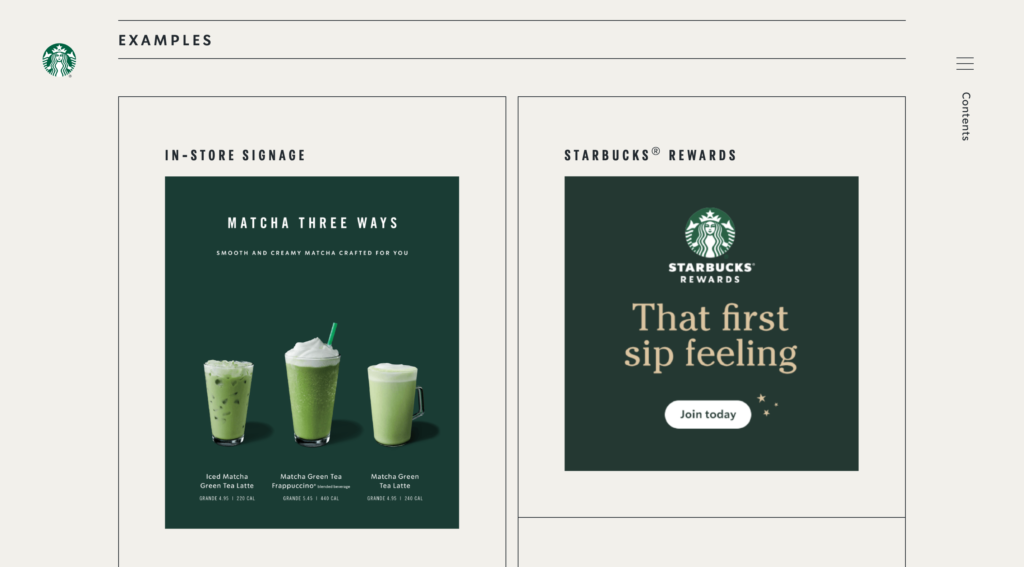
「Functional(機能)」「Expressive(表現)」を事例を用いて掲載しています。
自分たちが目にする看板やサイトやSNSといった異なるメディアでも、統一されたトーンなのはこうしたガイドラインが守られているからですね。
個人的に印象的だったイベントは、47都道府県ごとのイメージで作ったフラペチーノのイベントです。
東京のフレーバーはコーヒーだったので特別感はなかったんですが、地方では特産物の果物などが入っていて、東京よりも豪華に見えました。
結構格差のあるイベントだなぁと感じた記憶があります。
Typography

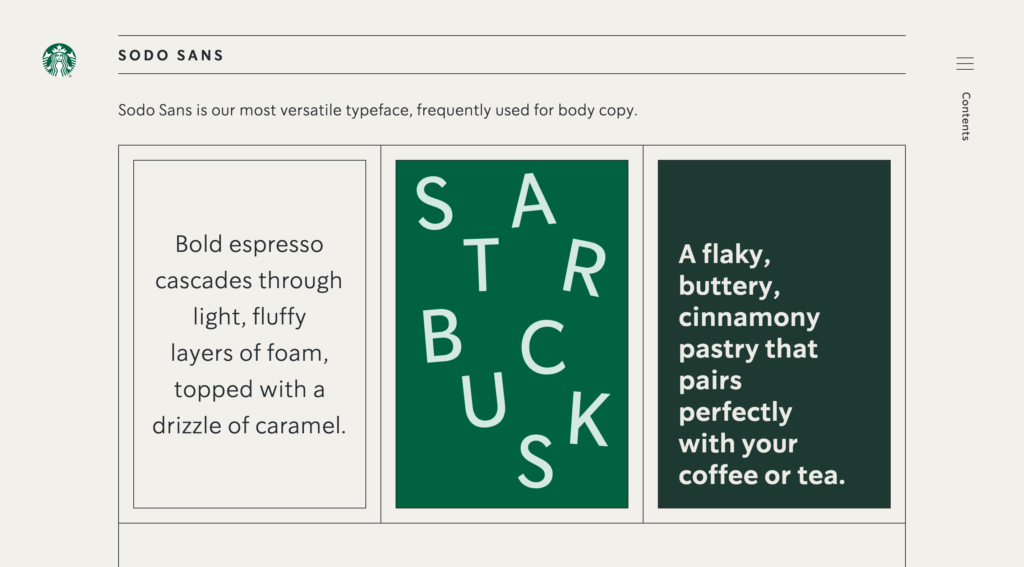
使用しているフォントの「Sodo Sans」「Lander」「Pike」の用途などを掲載しています。
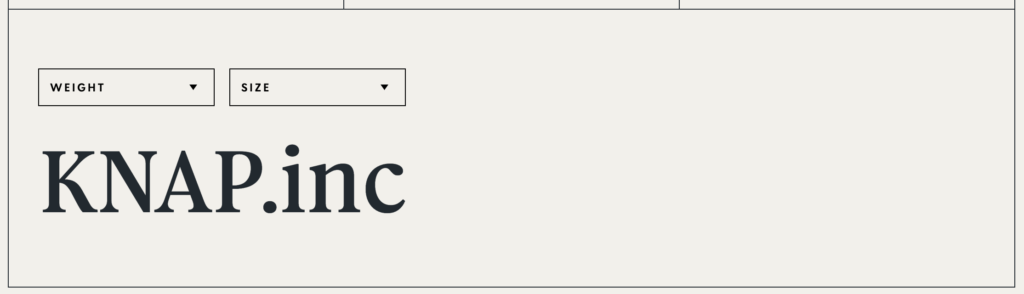
フォントの種類やサイズ感を見るだけでなく、好きな文字を入力できる様にもなっています。
文章での見え方や特徴なども確認できますね。

Illustration

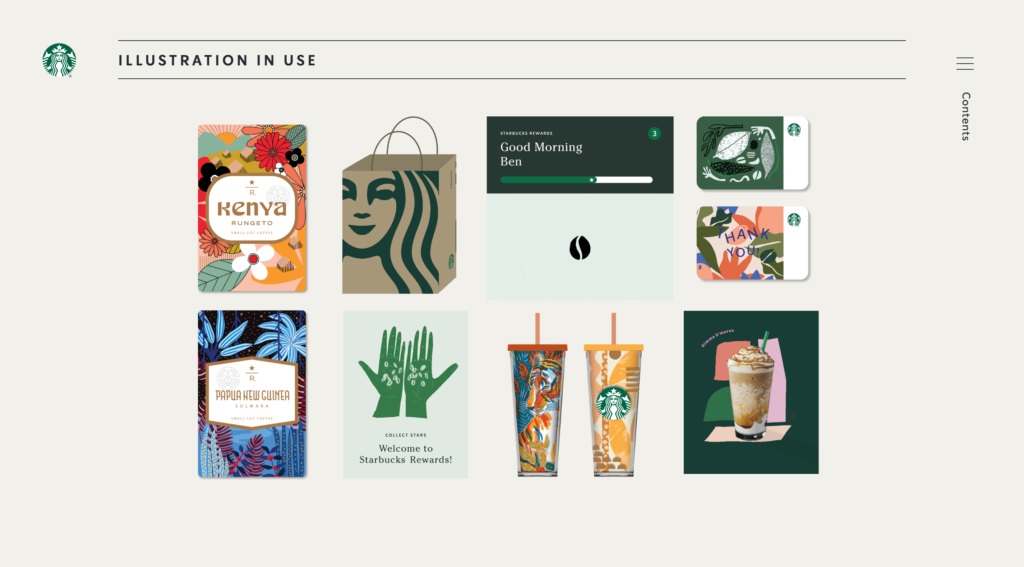
イラストを「Functional」「Expressive」の表で掲載しています。
店舗で見かける壁面アートやグッズに描かれているポップなイラストを比較すると、とても幅がある様に感じます。
それだけシーンに合わせて使い分けているということですね。
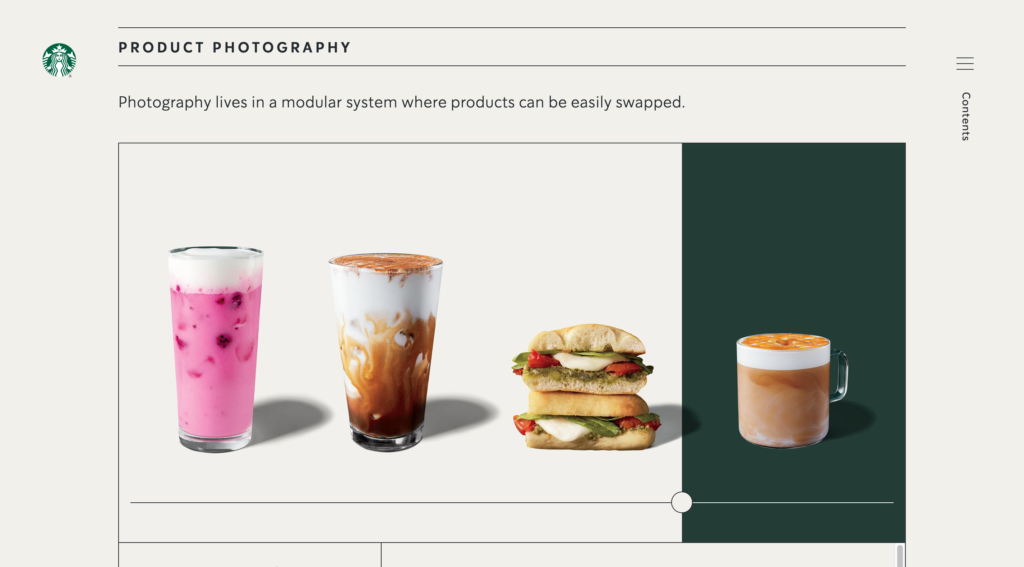
Photography

プロダクト写真とエディトリアル写真の2つを掲載しています。
プロダクト写真では、背景を切り替え表示できる様になっています。
その下にはガラス製品の写真での扱い方やスタイリングに関してのポイントや注意点が記載されています。
エディトリアル写真では、セレクトのポイントや条件が記載されています。
他の一般的なブランドガイドラインとは違い、形式的な掲載はせずに体験ができるコンテンツを用意していてわかりやすく、楽しく閲覧できるサイトでした。
個人的に感じたのは、数字を出さずに書いている所が堅苦しく感じさせない設計になっているのかなと思いました。
スターバックスのブランドとしての“らしさ”が出ているサイトですね。

