デザイナーの粂川です。
書体を選ぶ時、種類が多くてなんだかんだいつも同じ書体になっちゃうってことないですか?
他のデザイナーさんはどんなフォントをどんな時に使っているのか気になりますよね?
社内のデザイナーMTGでおすすめ書体の発表を行っていて、使ったことがないフォントがあったり勉強になってます。
今回はGoogleFontsに絞ってご紹介していきたいと思います。
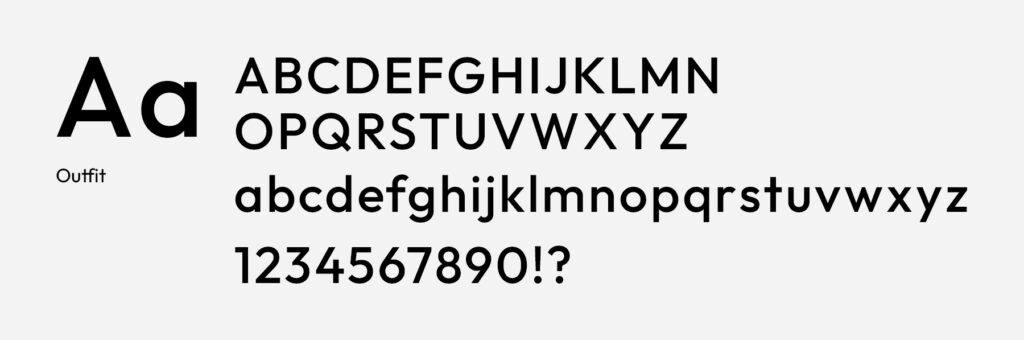
Outfit

まずはGoogle FontsのOutfitをご紹介します。
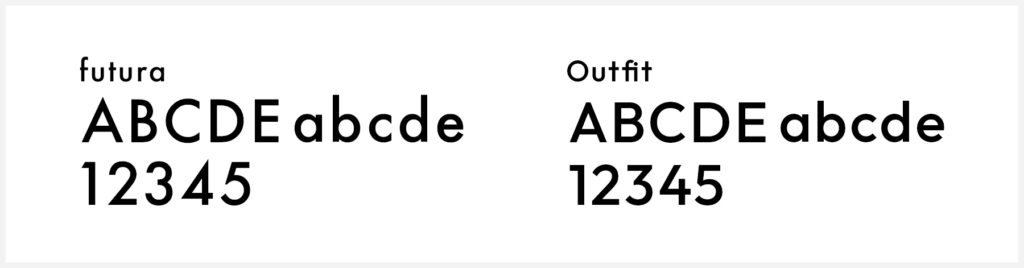
aやgなど、丸っこいロゴに合わせたデザインに良いです。futuraより癖がないです。
とのことでfuturaと並べてみました。
確かに癖がないので使いやすそうでいいですね!

Outfit / Google Fonts
フリーフォント
スタイル:9種類
Webフォント:○
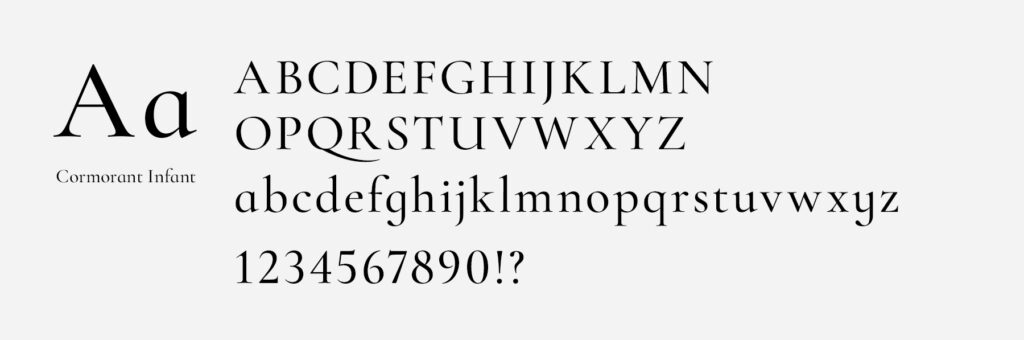
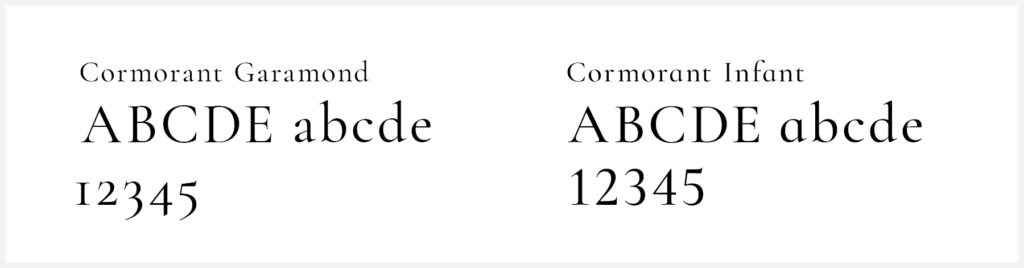
Cormorant Infant

お次はCormorant Infant。
Google Fontsの中で特徴的だけど使い勝手も良いが、あまり使用してるサイトを見たことがないフォントを探して
いたときに見つけた、セリフの尖りがかっこいフォントということで、紹介してもらいました。
高級感があっていいですね!女性的な雰囲気もありフォーマルなイメージも感じられます。
同じGoogle FontsのCormorant Garamondと形が似ていますが、比べるとCormorant Garamondより癖がないとの数字が視認しやすい形ですね。
イタリックも線が一定なので小さく使ってもつぶれないのでよいなと思いました!

Cormorant Infant / Google Fonts
フリーフォント
スタイル:10種類
Webフォント:○
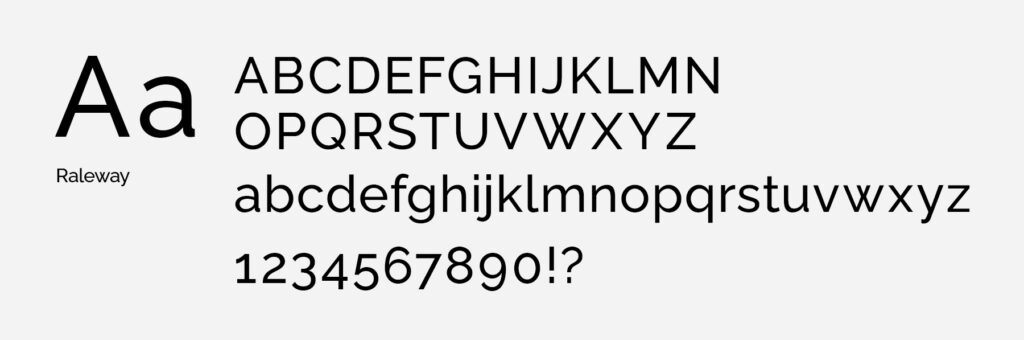
Raleway

Ralewayは小文字のLとwの形が好き。タイトルとかロゴに使えそう。と紹介してもらったフォントです。
スタイルの種類が多くて18種類!数字がバラバラしていて少し癖がありますが、細めで使ってもすっきり見えるし太めで使ってもぷっくりしててカジュアルに使えそうですね。
Raleway / Google Fonts
フリーフォント
スタイル:18種類
Webフォント:○
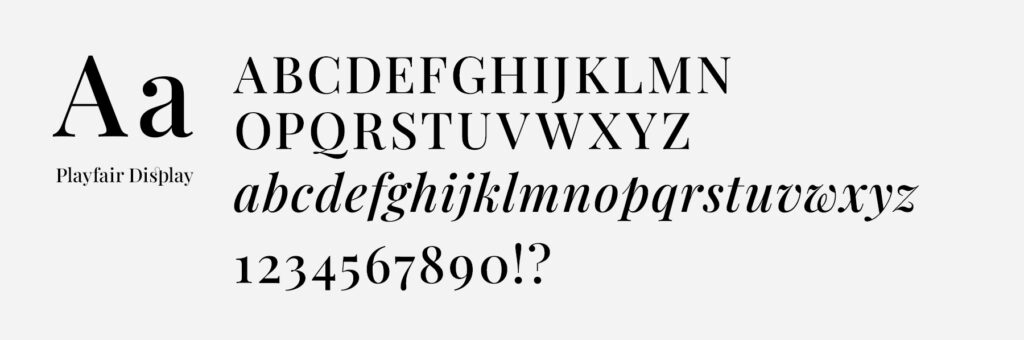
Playfair Display

Playfair Displayは細いラインが綺麗なフォントでファッション系のデザインにあうエレガントなイメージなフォントです。線が細いので小さく使うとみづらくなるのでタイトルや見出しに良さそうです。
イタリックで使った時の丸くなる形が特徴的でおしゃれなフォントです。
Playfair Display / Google Fonts
フリーフォント
スタイル:12種類
Webフォント:○
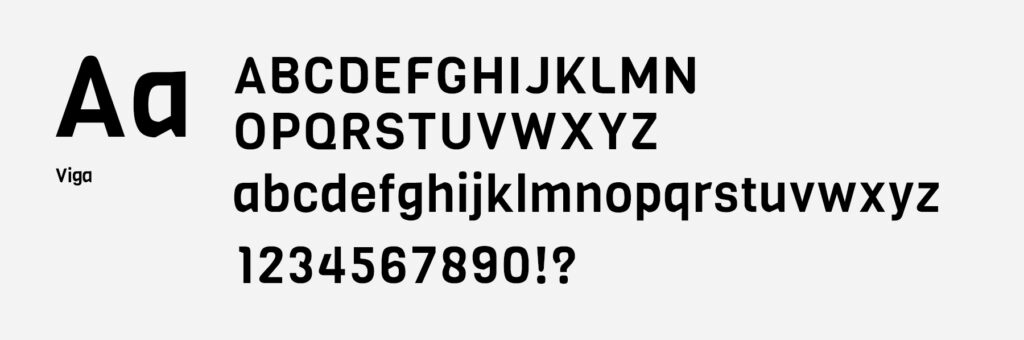
Viga

Vigaは大文字は角が丸みを帯びていて、イラストを使ったサイトにマッチしているフォントということで紹介してもらいました。角が丸くなっていて特徴的ですよね。アメコミの雰囲気を感じるフォントです。数字も癖があって面白い。スタイルの種類は少ないですがここぞというときに個性的に使うことができそうです。
Viga / Google Fonts
フリーフォント
スタイル:1種類
Webフォント:○
まとめ
普段使ったことがないフォントをダウンロードして使ってみました。
Google Fontsには使ったことがないフォントがまだまだたくさんあるのでじっくり探すと面白いですね。
今回はWebフォントとして使用できるGoogle Fontsに絞って紹介しました。
サイトの雰囲気に合わせてフォントを選ぶとサイトにも個性が出て良いと思いました。
今回紹介したフォントはGoogle Fontsのほんの一部ですがフォント選びの参考になればと思います。