こんにちは。櫻井です。
社内でどんなツールを使っているかって意外と共有されていなかったりってしませんか?
web開発に限らず意外と周りが知らない便利なツールを自分だけが使っていたり、逆に周りは使っているけど自分が知らないツールってあるかもしれません。
そんな訳で今回は桜井が開発時によく使うツールをご紹介します。
codic
 https://codic.jp/
https://codic.jp/
個人的に使う頻度が一番高いツールです。
calss名を英語にする時は必ずと言っていいくらい使います。
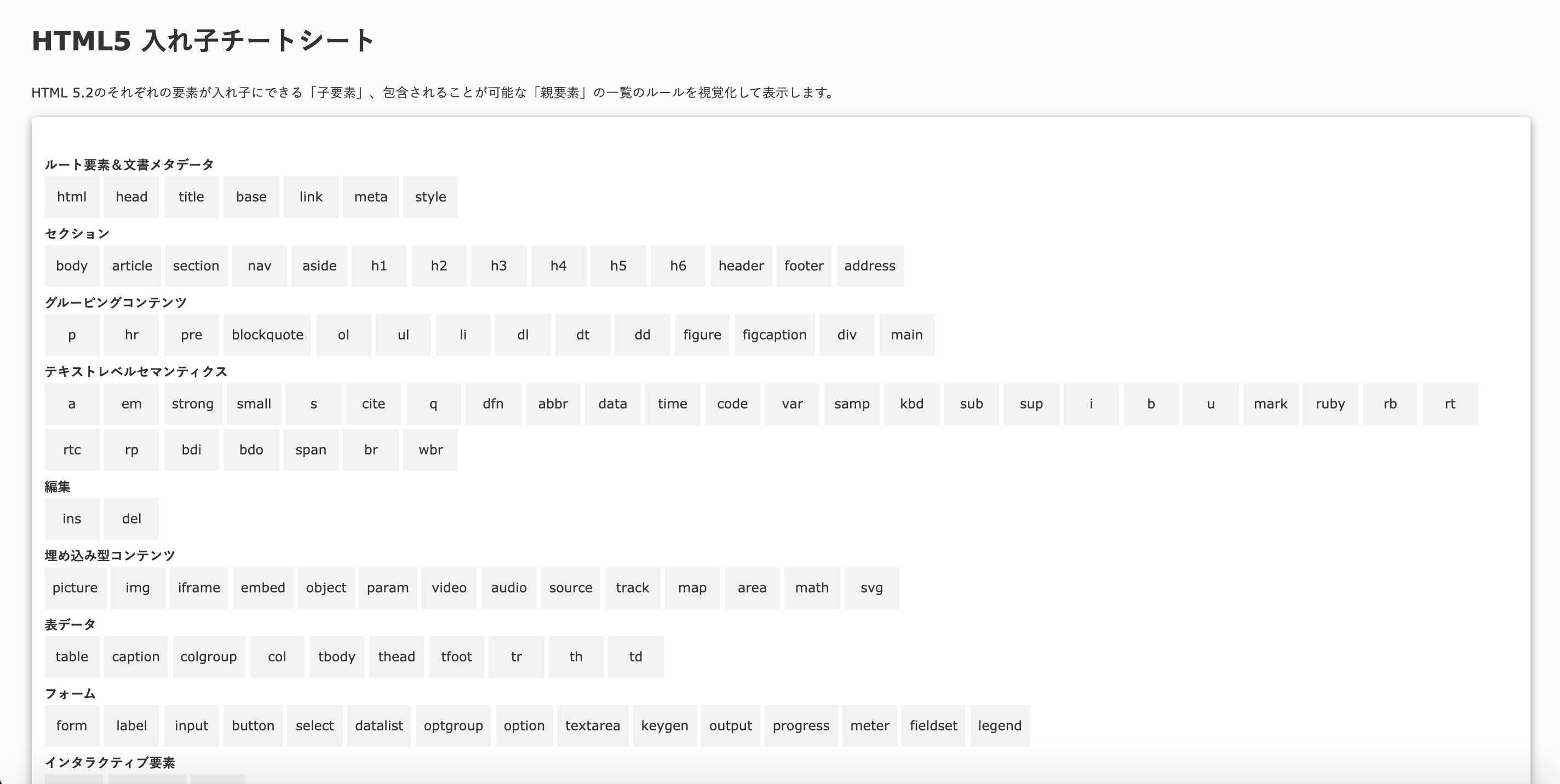
HTML5 入れ子チートシート
 https://yoshikawaweb.com/element/
https://yoshikawaweb.com/element/
今でもたまに今でもたまに「liにdivって入れちゃダメだったよな?どうだっけ?」ってなる時あるんで迷ったら即座にこのサイトで確認です。
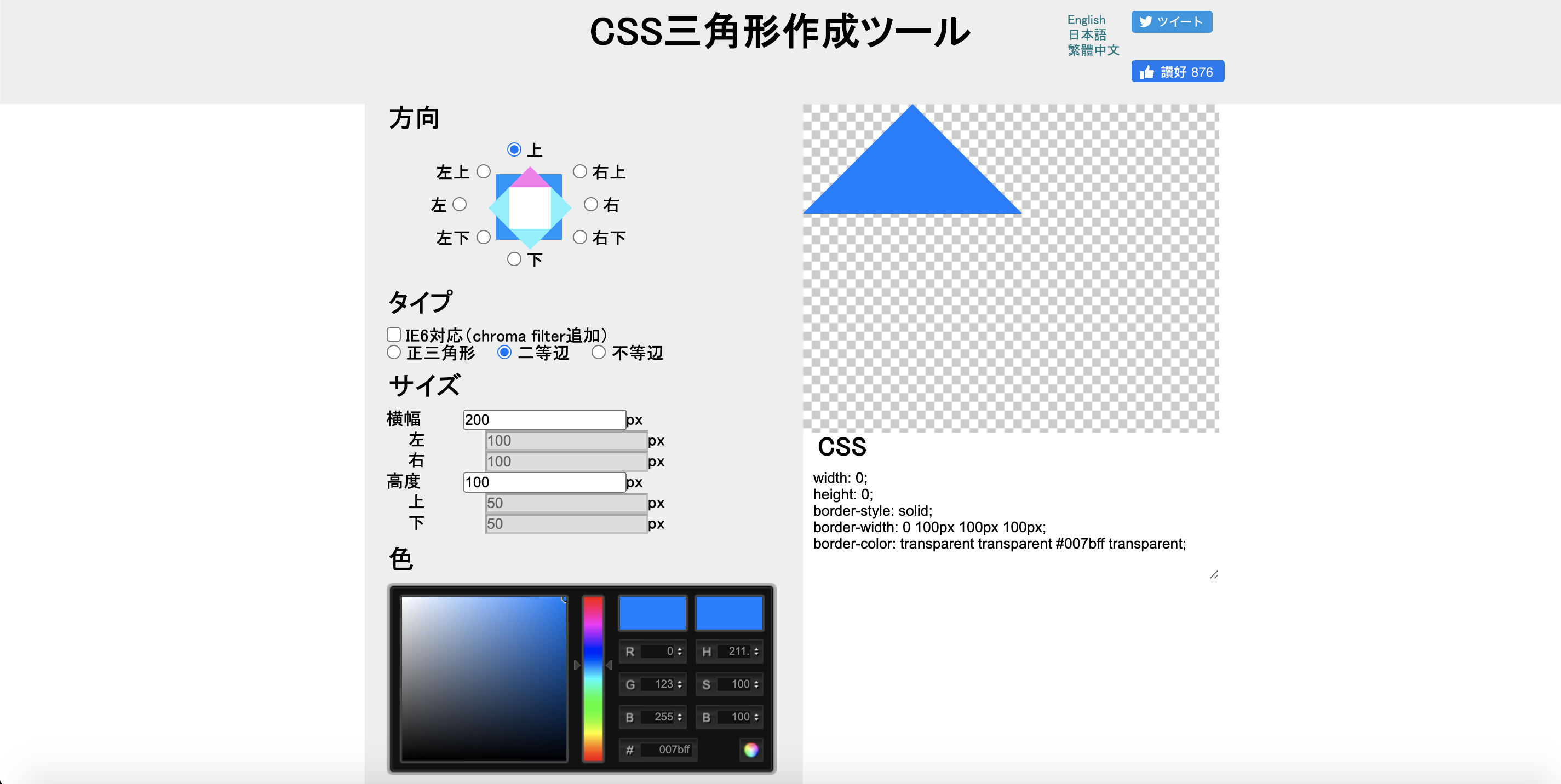
CSS三角形作成ツール
 http://apps.eky.hk/css-triangle-generator/ja
http://apps.eky.hk/css-triangle-generator/ja
cssで三角形作るのってどうもやり方忘れがちで(絶対これ使ってるからなんですが)毎回これで作ってコピペしてます。
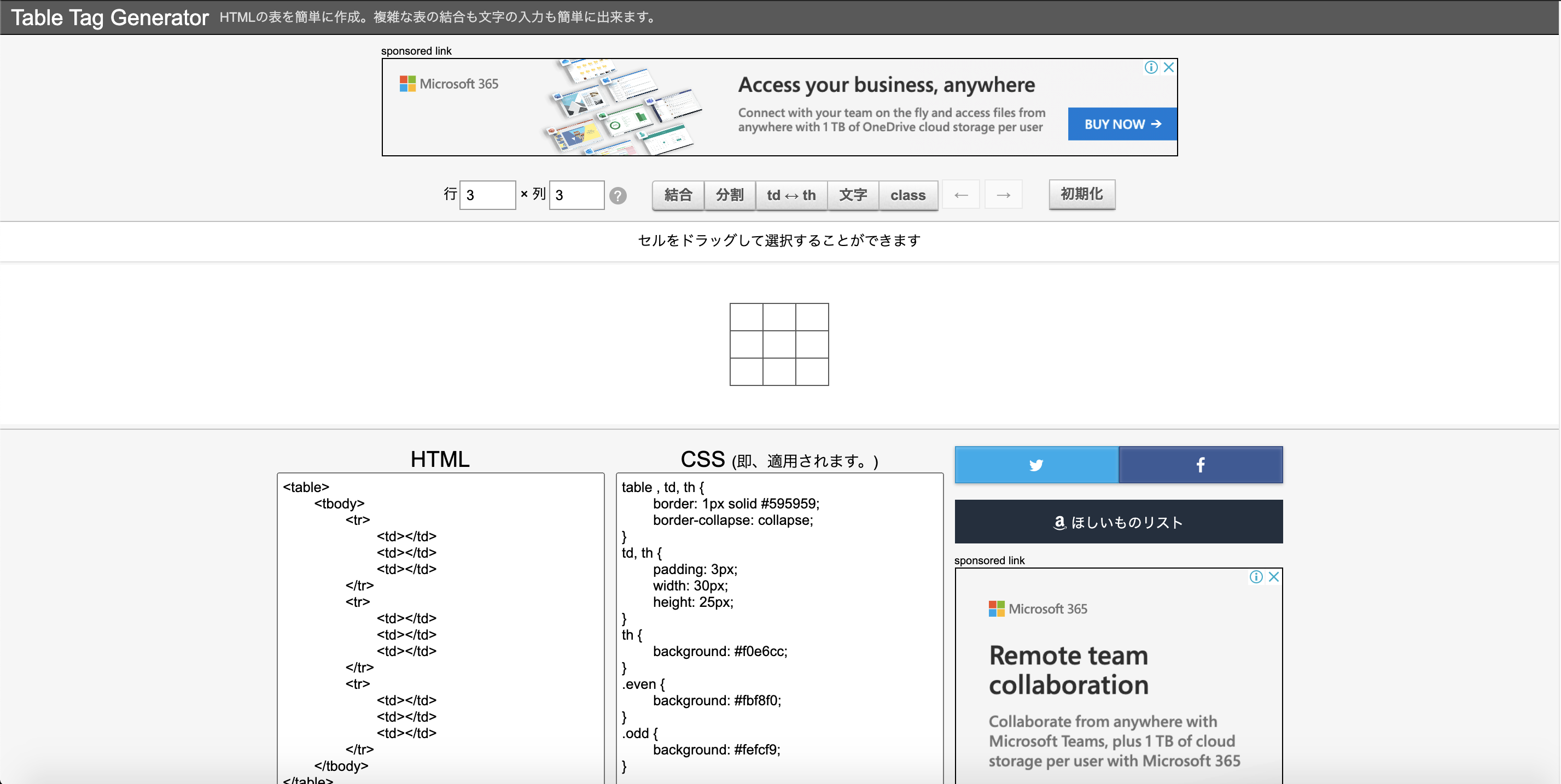
Table Tag Generator
 https://tabletag.net/ja/
https://tabletag.net/ja/
テーブルを組み上げるのってかなり面倒なんで表組みがある時はほぼ毎回使ってます。何がいいって一番面倒なセルの接合した時のhtmlも吐き出してくれるところです。
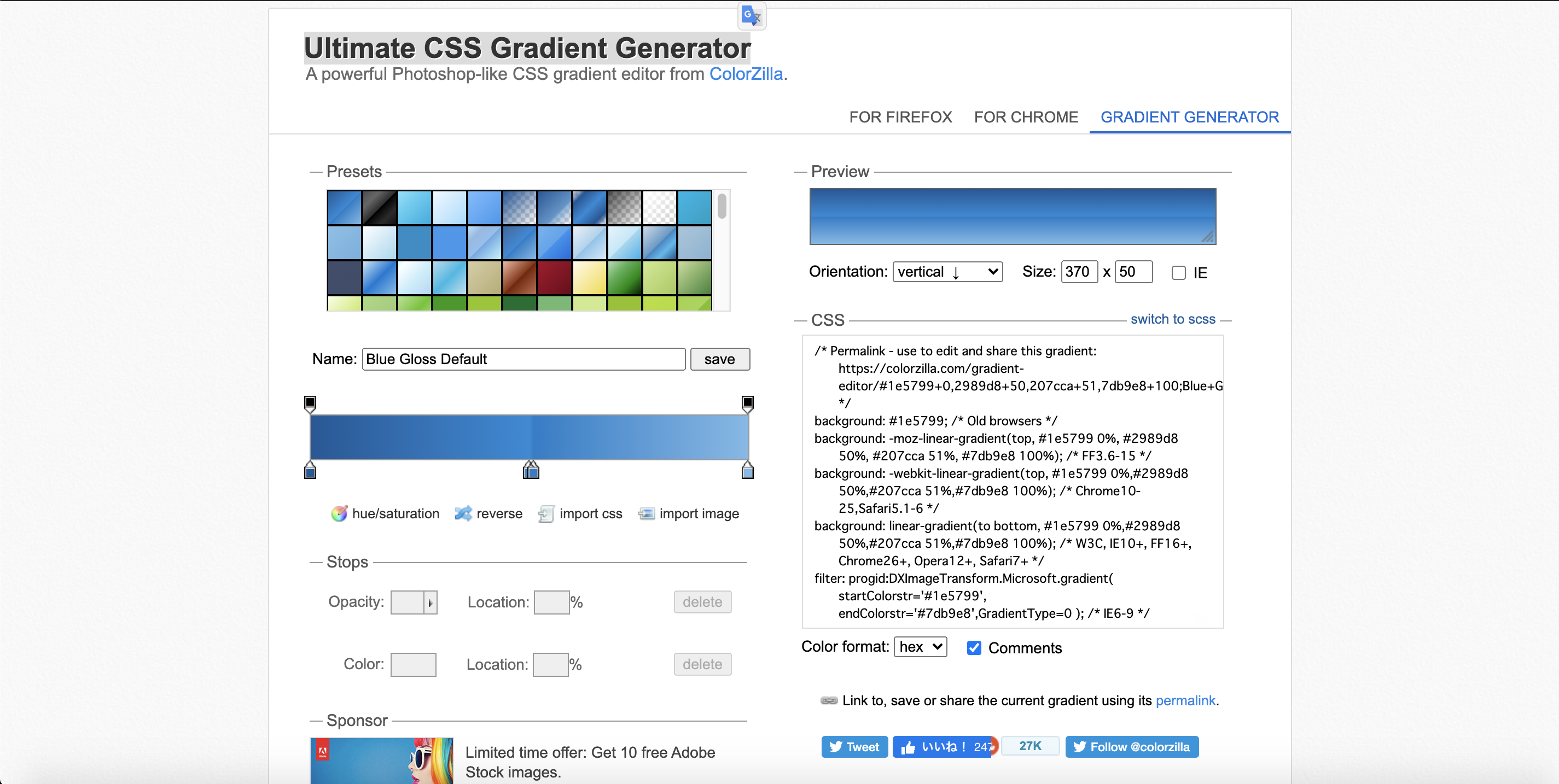
Ultimate CSS Gradient Generator
 https://www.colorzilla.com/gradient-editor/
https://www.colorzilla.com/gradient-editor/
photoshopのcssをコピーする機能使ってそのまま貼り付けてもあまりデザインと同じ感じにならないのでグラデーションがある時はここで調整してからコピペです。
まとめ
今回はこの5つを紹介させていただきました。
細かいのでいうと三角関数の計算してくれるものだったりとかbox-shadowのcssとかもあったりします。というか探してみると意外となんだってあったりします。
みなさん是非こういうツールあったらなっていうのがあったら探してみてください。そして教えてくれると嬉しいです。