
こんにちは。櫻井です。
前回は画像の書き出しについて色々実験しましたが、今回は「いろんなサイトのジャンプ率を調べたら値に傾向はあるのか」を検証してしていきたいと思います。
実験方法
今回の実験で観ていくサイトはギャラリーサイトからカテゴリーを問わず無作為に選んだ20サイトの中から(下層を含む)見出しと本文のフォントサイズを各サイト一箇所だけ抜粋したものをデータとして扱います。各カテゴリーによってジャンプ率には差があるはずですが今回はカテゴリーに関係なくジャンプ率にどういった傾向があるのかを探っていくため、カテゴリーは無視して見ていきます。集めたデータはPythonを使って分析していきます。
まずはPC表示でのジャンプ率を見ていきましょう。

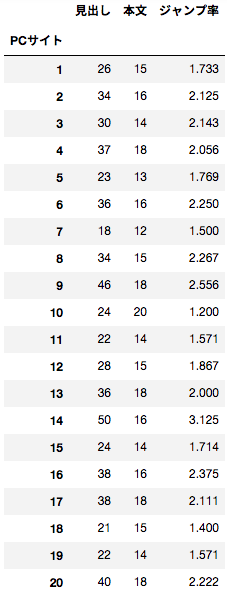
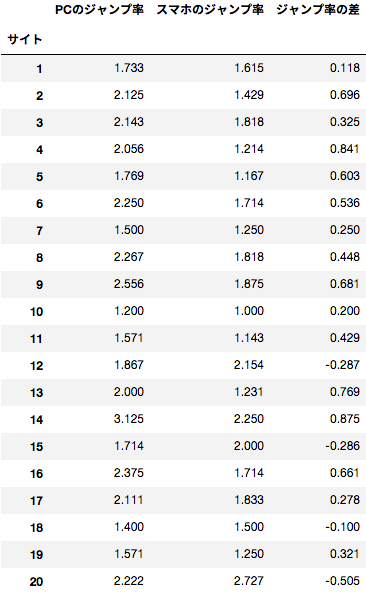
PC表示の時のフォントサイズはサイトによってフォントの単位が違うので幅を1400pxとした時のサイズを検証ツールを使ってpx表記で、小数点以下は切り捨てて集めています。
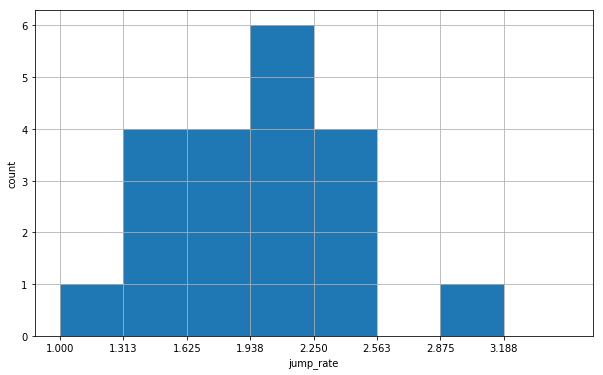
ひとまず表にまとめましたがこれだけだとどういった傾向があるのかよくわからないので1~3.5を8つの階級に分解し、その中に当てはまる個数を数えたものをヒストグラムにしていきます。 ちなみに、平均値は1.978、最大値は3.125、最小値は1.2でした。

このヒストグラムを見ると1.313~2.563までに値が集中していることがわかります。 これは本文のサイズが16pxだったとすると見出しは20~41pxまでの大きさであることが多いということです。
ちなみに一番多い1.938~2.250は本文のサイズが16pxだったとすると見出しは31~36pxになります。
ではスマホだとこの値はどう変化するのでしょうか?
次はスマホの場合のジャンプ率を見ていきましょう。
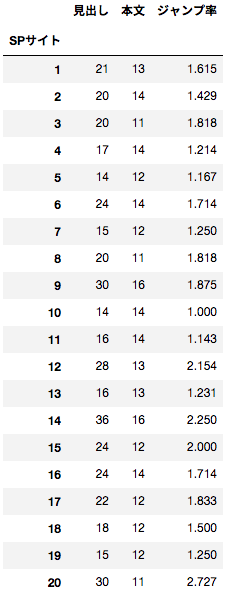
スマホの値は幅を350pxのiphone5の大きさで見ていきます。PC同様小数点以下は切り捨てています。

スマホの平均値が1.635です。最大値が2.727、最小値が1.000でした。平均値がPCと比べて0.3ほど下がりましたね。
PCと比べて全体的に下がっていることが予想されます。
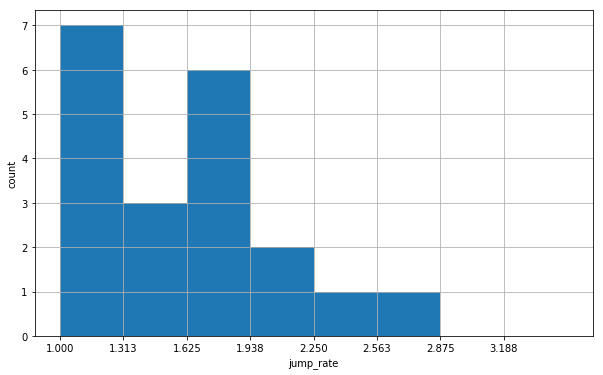
こちらも先ほどと同じようにグラフにしていきましょう。

PCと同じ階級で分けているせいもありますが全く違う形になりました。
平均値は1.635でしたがPCで一番多いのは1.00~1.313です。これは平均値だけでは読み取れない情報ですね。
これは本文がPC同様16pxだったとすると見出しは16~21pxであることが多く、次いで多いのが26~31pxということがわかります。
これでスマホになるとジャンプ率が下がる傾向があることがわかりました。
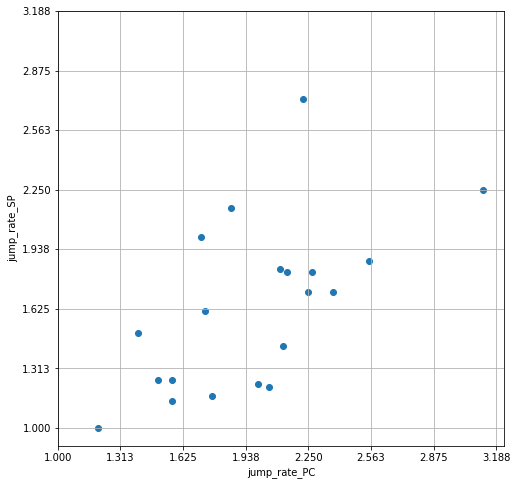
次はこの2つのデータを元にx軸をPCのジャンプ率、y軸をスマホのジャンプ率として散布図を作っていきましょう。
散布図にすることでPCとスマホで値がどこに密集しがちなのかよりわかりやすく見ることができます。

散布図にすることでPCとスマホの値の値を同時に見ることができ、どこに値が集中しているのかもわかりやすくなりました。
こうして見るとPCのジャンプ率とスマホのジャンプ率の差には傾向がるように見えます。 PCとスマホのジャンプ率の差を見ていきましょう。

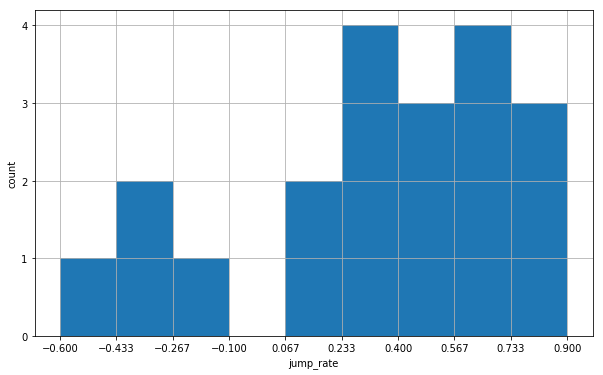
こちらもPCのジャンプ率やスマホのジャンプ率と同じくヒストグラムにして見ていきましょう。
階級に分けてヒストグラムにしていきましょう。 ちなみに、平均値は0.343、最小値は-0.505、最大値は0.875でした。

全体の半分以上が0.233~0.9までに収まっていることがわかります。
これはPCの本文が16px、見出しが36pxだとして、スマホの本文のサイズが変わらない場合見出しの大きさは21~34pxの間で収る場合が多いということです。
まとめ
なんだか全体的にパッとしない結果になりましたが今回の実験でわかったことはPCでは本文に対して見出しは1.313~2.563倍の大きさになることが多く、スマホの場合は1.00~1.938倍になることが多いということ。
PCよりスマホの方がジャンプ率は低くなり、その差は0.067~0.9になることが多いということです。
具体的な数字がわかった!と言いたいところですが実際pxに直すとかなり広い値をとるのでその中に収まるのは当然でしょう。また、スマホでジャンプ率が下がるのもPCとスマホでは画面の面積が全然違います。PCとよりも狭いスマホの画面の中でPCと同じジャンプ率を保っていたら非常に読みにくいでしょう。そう考えればジャンプ率が下がるのは当然です。
具体的にどれくらい下がるのかに傾向が見つけられたことが一番の成果かもしれません。
とはいえ、今回用意したデータは20サイトだけです。
100サイト分のデータを用意すれば多少違った結果になるかもしれませんし、カテゴリーによっては違う結果を示すかもしれません。
あくまで今回の結果は参考程度だと思っていただけると幸いです。

