こんにちは。デザイナーのmomoseです🍑
少し前に社員からオススメの無添加ドレッシングを教えてもらい、野菜生活が楽しくなりました。
野菜を食べる量が増えて健康的にもいい感じの日々を過ごしています〜🥦
ということで今回はUIツールについてのお話を書いていきたいと思います。
UIツール現状の問題
KNAPではデザイナーだけのデザイナーミーティングを行ってます。
その中でUIツールの問題点が議題に上がってきたので話し合いました。
弊社はUIデザインをする際、Photoshopで制作をしています。
画像の編集やイラストとの相性もよかったので、長年使用してきましたが、どんどん容量が膨らみ、社内での管理が難しくなってきました。
いらないデータは削除をしてましたが、新しい案件が入るとまた容量が増えるので解決せずにいました。
UIツールの見直し
問題解決するべく他のUIツールを調べてみましたが、オンライン上で利用できたり、STUDIOと連携できたりしたのでfigmaが良さそうでした。
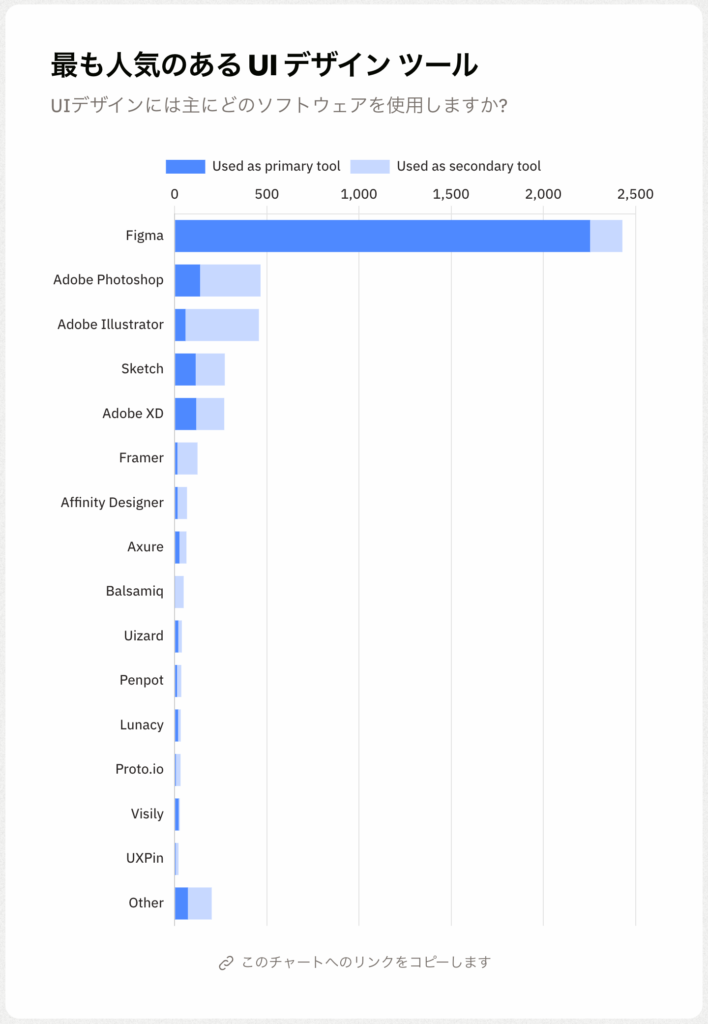
シェア率も海外のデータにはなりますが、UX Toolsのデータでfigmaが圧倒的1位になっていました。
次に弊社が使用しているPhotoshopが2位で割とシェア率高め。
実際Photoshop、Sketch、XDはもう少し差があると思いましたが同じくらいなんですね。

引用:UX Tools
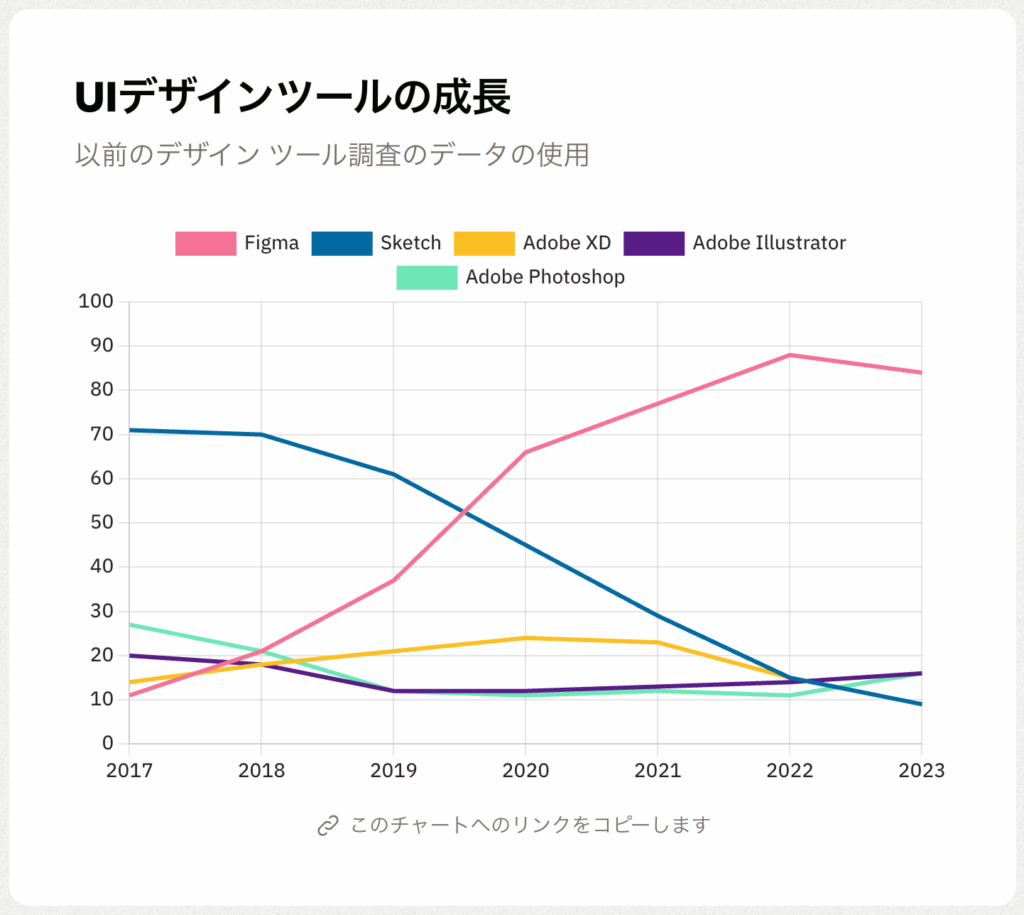
UIデザインツールの成長も見ると、figmaは2022年から落ちてはいますが、他に比べるとダントツで成長していますね。

引用:UX Tools
Figmaを触ってみた感想
そうはいってもまずは触ってみないとわからないなと言うことで試してみました。
慣れてないせいもあり直感的に作業できない部分もありましたが、遅延はすることなくさくさく作業ができました。
機能がたくさんあって全部は把握できてないですが、特に気になった機能は以下になります。
・コンテンツなどに応じて自動的に可変できる「オートレイアウト」
・再利用したいパーツを設定できる「コンポーネント」
・テキストのサイズや行間、色など共通で使いたいスタイルを保存できる「スタイル」
・デザインやプロトタイプにコメントを投稿できる「コメント機能」
・実装可能なデザインにフラグがたてられる
Figmaはデザイナーだけでなく、ディレクターが企画書を作成したり、エンジニアが仕様を理解しやすかったりと、企画から実装まで一連のプロセスができるツールとして活用できそうです。
ただ写真の加工やイラストとの連携、昔のデータはどうするか問題もあるので、もう少し検証してから今後の事を話していきたいと思います👩💻